
How To Create Instagram Stories Highlight Covers + FREE Icons Emily Marie's Tips & Tricks

Instagram story covers are small, and it's crucial to have the correct file types and dimensions so that the design reads well. Starting off with the proper height and width ensures you don't need to crop any of your design. The Instagram highlight cover dimensions are the same size as Instagram stories: 1080 pixels x 1920 pixels or within.
How to Make Free Instagram Highlight Covers & Icons for Your Stories
Instagram Highlight Cover Dimensions and Size. Your Instagram Story highlight cover should be 1080 x 1920 pixels with a 9:16 aspect ratio. Unlike standard Instagram square posts and profile pictures, these IG Story highlight covers are the same size as Stories. You won't be able to include a Story in your highlights until after you've.
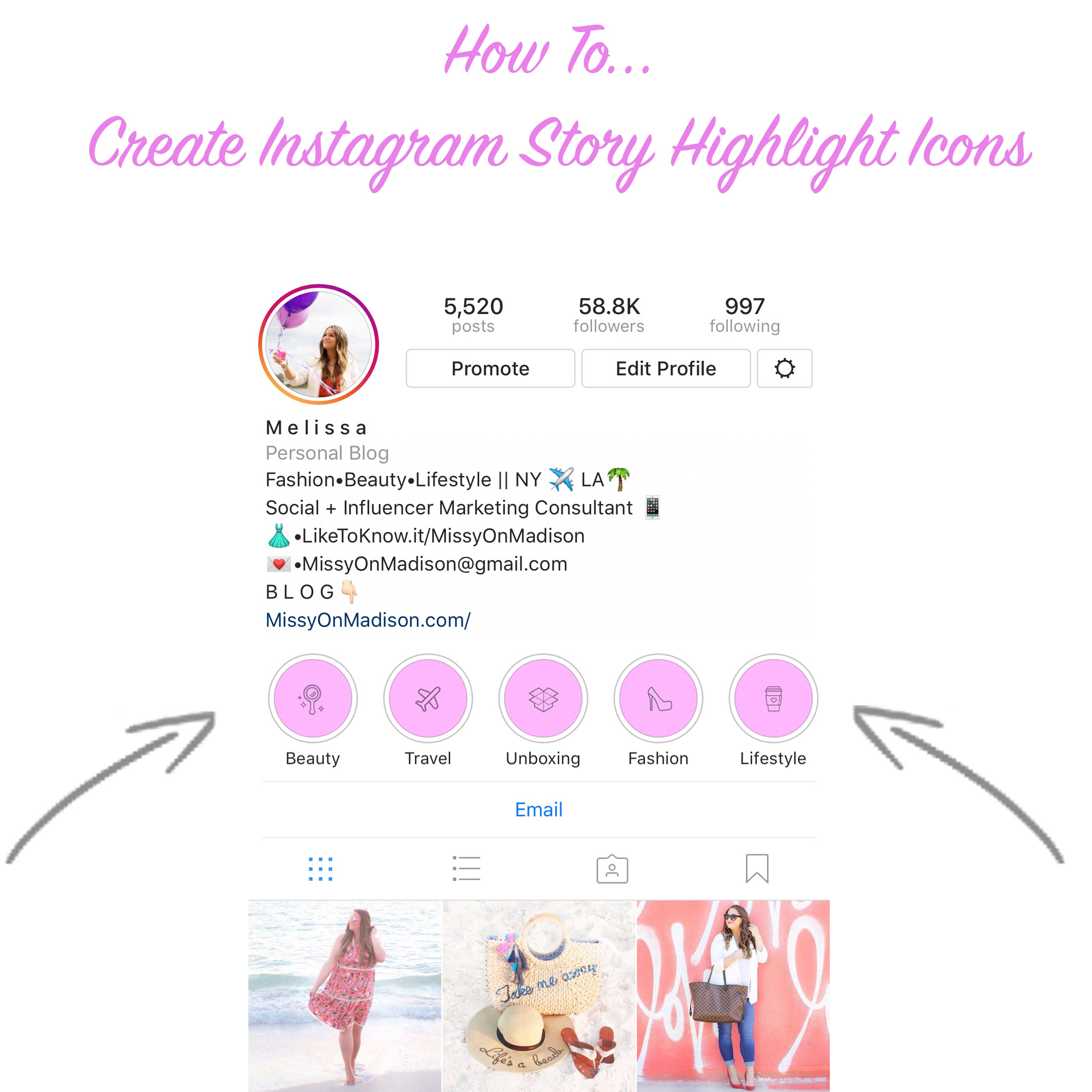
How to Create Instagram Story Highlight Icons... Missy On Madison

The recommended size of an Instagram Story is 1080 x 1920 pixels. Following this size will ensure your photos, graphics and text are crisp and clear. If you're using a third-party design tool double-check that they support the recommended Story dimensions. *Resolution is measured in pixels and indicates the sharpness or clarity of an image.
Add Story To Instagram Highlight HIGHJANDA

This will pull up your Stories archive. Select the Stories that you want to be included in the Highlight. Note that while you can have as many Instagram Highlights as you want, each individual Highlight can only include up to 100 Stories. Tap Next when finished. 3. Title your Highlight and edit your cover image.
How to Make Free Instagram Highlight Covers & Icons for Your Stories

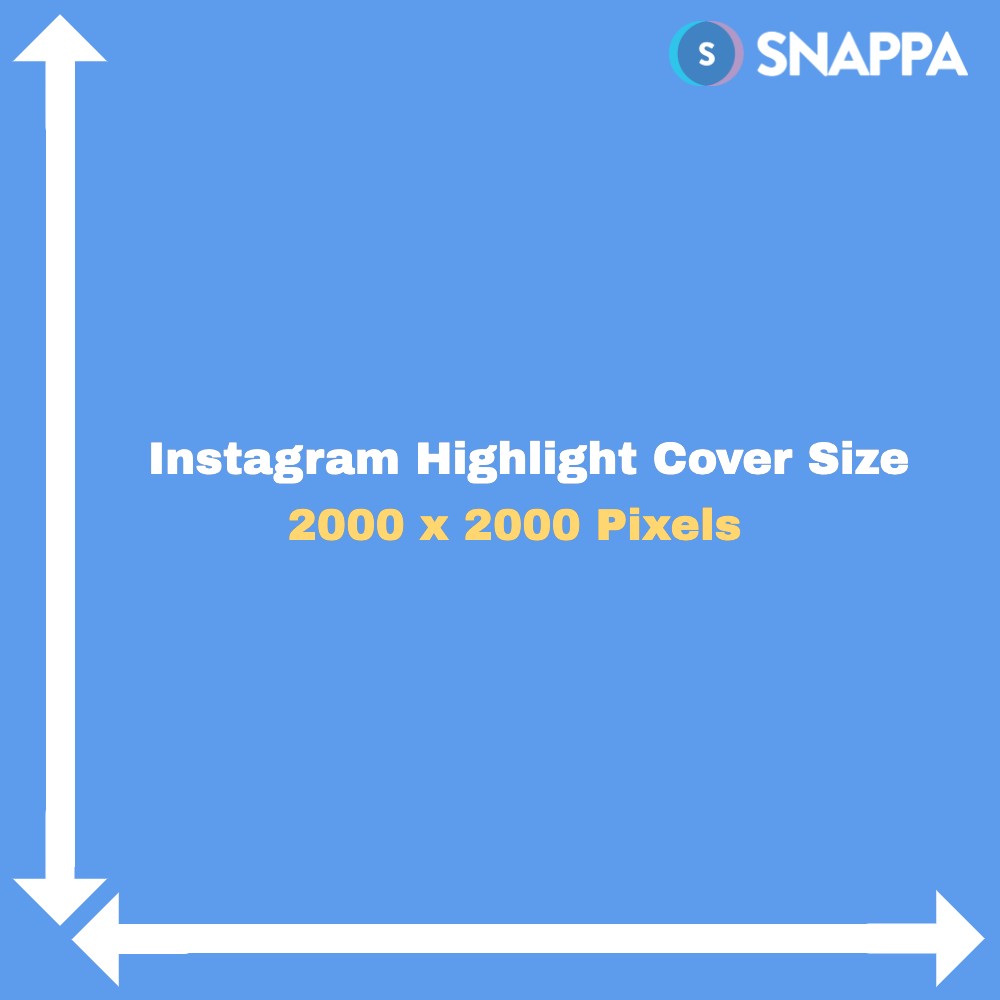
Creating a Highlight cover with the right size means you don't need to crop or resize it later. Commonly, same as Instagram stories, the regular Instagram Highlight cover size is 1080×1920 pixels with a 9:16 aspect ratio. However, to achieve the best result, we recommend a dimension of 2000×2000 pixels with a 1:1 square ratio.
Instagram Sizes & Dimensions 2019 Everything You Need to Know

Check out the Highlight Covers on our own Instagram account: Image Source: Instagram. Below, we've put together a step-by-step guide to creating your custom Story Highlight Covers. 1. Design your Highlight covers. The optimal size for an Instagram Highlight is 110 x 110 pixels.
Instagram Stories Highlight Covers

Tap on your highlight container and click the three dots icon at the bottom-right corner. Next, tap Edit Highlight. You now see options to edit the cover, change the name of your highlight, or delete highlighted stories you no longer want to use. To change the cover, tap Edit Cover and select your new branded highlight.
The Perfect Instagram Story Dimensions To Use In 2023 Plann

1. Open your Instagram account in the mobile app and click "New" in the highlights section below your bio. 2. Scroll through your Story archive and select the Stories you want to include in your highlight. Then, tap Next in the top right corner of the screen. 3. Type in the name of your highlight.
How to Create Instagram Story Highlight Icons... Missy On Madison

Select Story Highlight. Choose the Story you want to add. Pick a cover photo and add a name for your highlight. 1. Tap on the plus sign from your profile. The first step in creating an Instagram Highlight is to tap on the plus sign in the top right corner of the screen when you're on your profile. 2.
Instagram Story Highlight Covers Template by Amit Debnath on Dribbble

Go to your Instagram profile and tap Story Highlights below bio. In the new window, tap and select the stories you want to appear in the Highlight and tap Next. Tap 'Edit Cover' to choose which story will appear as a Highlight icon or upload an icon. Tap Add (iPhone) or Done (Android).
How to create Instagram Highlights Mashable

You have the option to use icons, text, or photos for your Instagram Story Highlight template. Customize the design for your Instagram Story Highlight covers in the dashboard. Here, you can adjust your color scheme to match your aesthetic. Add or remove pages, depending on the number of thumbnails you want.
Free Instagram Stories Highlights Icons for Your Business Build My Plays

Instagram Story Dimensions Cheat Sheet. Instagram story resolution: 1080 pixels wide and 1920 pixels high (1080 x 1920). Instagram story aspect ratio: 9:16. Supported stories file formats: PNG, JPG, MP4, MOV, and GIF. Maximum Instagram story photo size: 30 MB. Maximum Instagram story video size: 4 GB.
How To Make A Story Highlight On Ig
To create a highlight, tap the "New" circle at the far left. From there, you can choose any stories from your archive, select a cover for your highlight and give it a name. Once you're done, your highlight will appear as a circle on your profile that plays as a stand-alone story when someone taps it. Highlights stay on your profile until.
Instagram Highlight Cover Size Make your Instagram Story Highlights stand out with custom

2. Choose the Story size. With the Story size, you'll be sure to have the perfect cover size every time; there is no need to worry about making your icons fit. You can zoom in or out after you upload them. Type Story in the search bar on the left side of the screen and pick the Story format, 1080 x 1920 px—the exact Instagram story.
Glorify How to Make Free Instagram Highlight Covers & Icons for Your Stories [stepbystep]

How to Create an Instagram Highlight Icons Story Cover. First set up your document. Open a New Document at 1080 x 1920 pixels, the perfect size for Instagram. Now decide which color or graphic you want to use for the Instagram story highlight icons background. For an easy result, simply Fill a New Layer with any color using the Paint Bucket.
18 Instagram Stories Highlight Icons Instagram Templates Creative Market
Size and dimensions for highlight icons. The best size for your highlight icons is the same as for an Instagram story - the typical size used is 1920 pixels high and 1080 pixels wide. You can pick a background color, then add your icon for your cover image right in the middle of the rectangle (like the cupcake above).