Google Webmaster Tools Adds Fetch and Render Social Positives

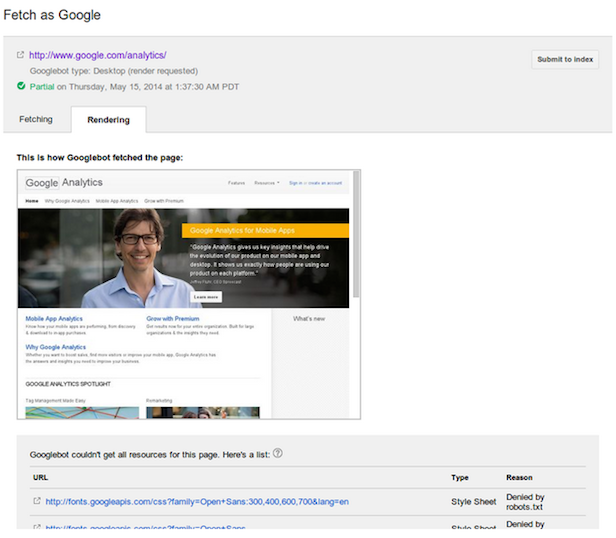
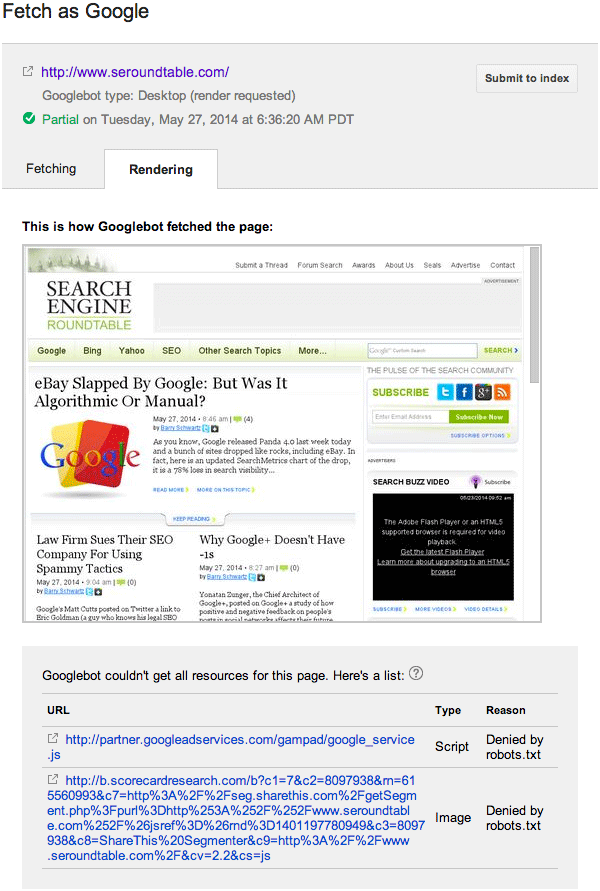
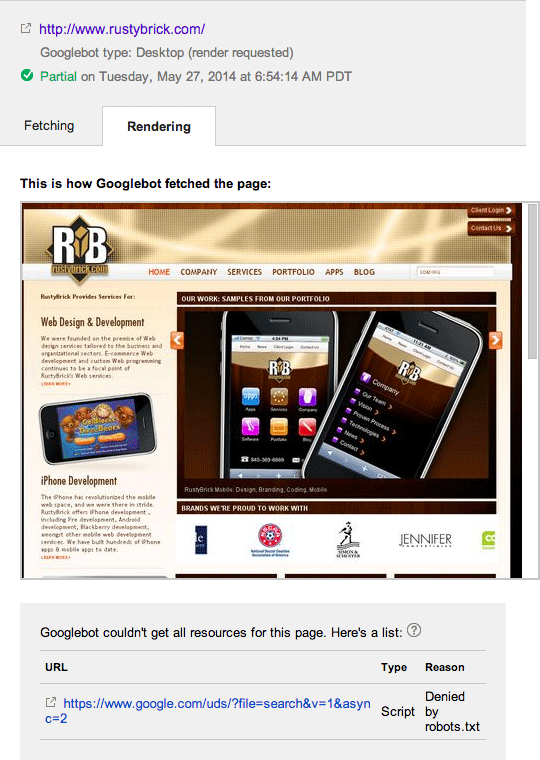
In order to render the page, Googlebot will try to find all the external files involved, and fetch them as well. Those files frequently include images, CSS and JavaScript files, as well as other files that might be indirectly embedded through the CSS or JavaScript. These are then used to render a preview image that shows Googlebot's view of the.
Check How Your Website Looks in Google Fetch & Render, & Different

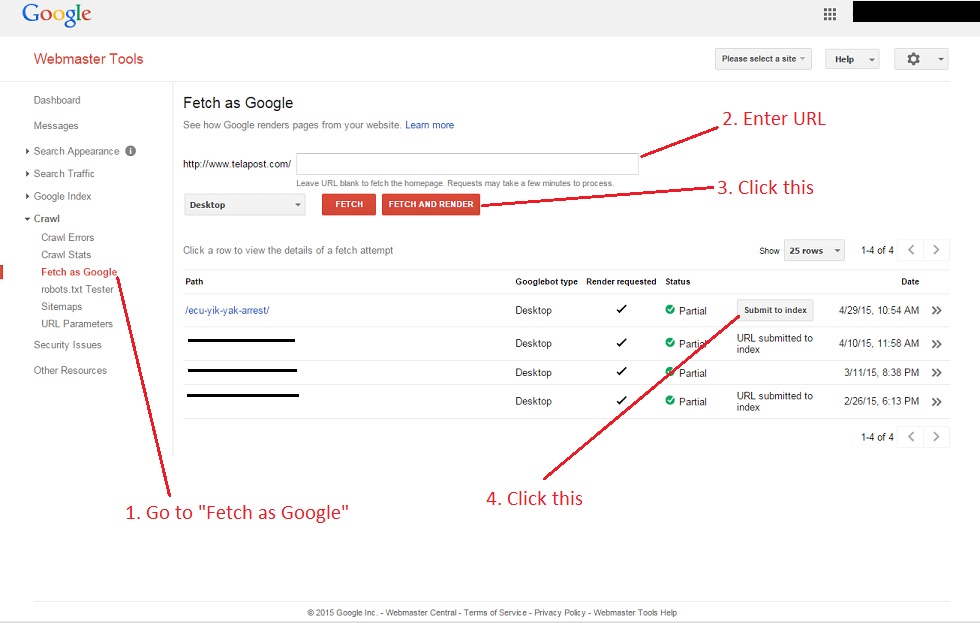
Simply pop in the URL you want Google to fetch and render (leave this blank if you want to fetch and render the homepage) and then select the Googlebot request type from the options in the drop down menu. This changes the type of crawler making the fetch, and also the rendering for a Fetch and Render request. There are 4 different types available:
See a Website by the eye of a Google Google Fetch

One of my favorite tools that Google Search Console offers is the Fetch and Render tool. The Fetch and Render tool helps you test how Google crawls and scans your website. You can use Fetch to determine whether or not the Google crawlers can access your site pages, see how it renders the page, and identify any images or scripts that are.
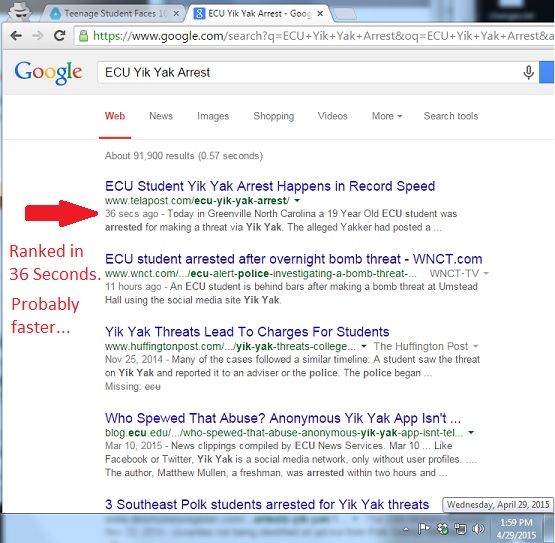
The Fastest Way To Index Content in Google Fetch & Render

Real-Time Config (RTC) is a feature of Fast Fetch for AMP that enables publishers to augment ad requests with first- and third-party targeting information that's retrieved at runtime. RTC allows.
Mastering Googles Fetch & Render Boost Your SEO in 2023!

The Engine that Google use for fetch and render (FNR) is not standard browser . Many a time a valid webpage is reported by FNR as error / not reachable.Partial loading is fine but if you see error while fetching / Page loaded incorrectly then here are the measures you can take to debug the issue.
Rendering Pages with Fetch as Google Tool Boostability

Google Fetch and Render is a term used to retrieve information from your website on the Fetch as Google Search Console. "Google will tell you about elements that spiders can't see or are blocked from seeing. Googlebot runs through the page (or set of pages you designate by entering a directory) and all the links on or in it.
Mastering Googles Fetch & Render Boost Your SEO in 2023!

The "fetch and render" command is an attempt to actually render all of the items on the page. If there are certain items that are blocked, Google will reply with a "partial" message and a.
Guide to Google Search Console Fetch and Render

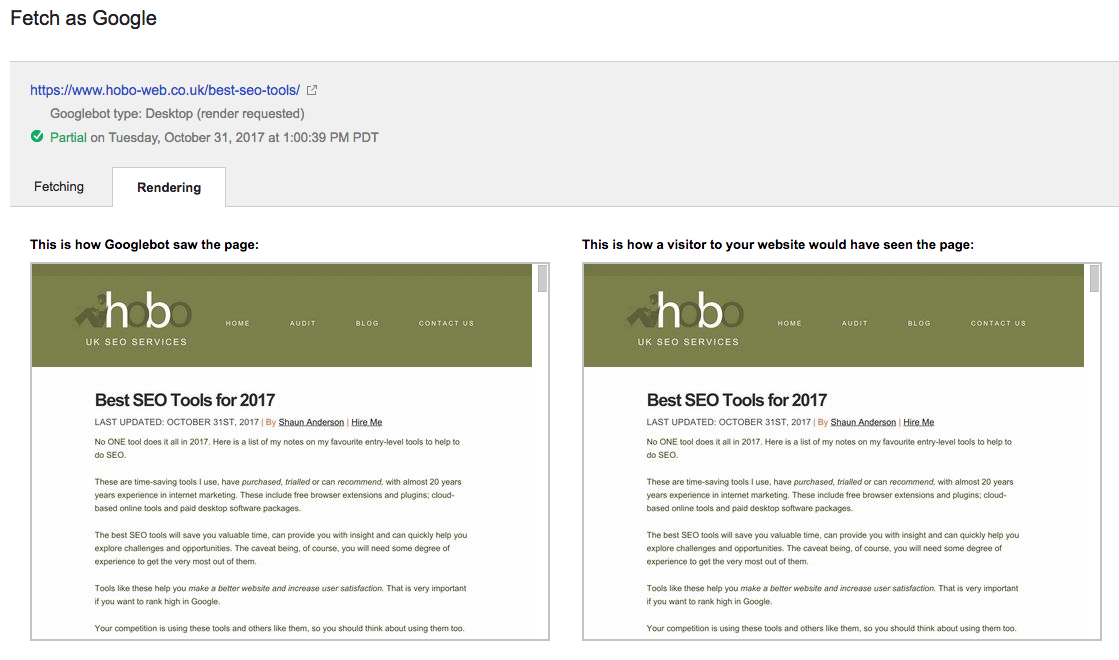
The Fetch & Render tool within Google Search Console enables you to test how Google crawls a page on a website, along with how they visually render it on mobile and desktop devices. This enables you to pinpoint and fix any errors which may be occurring. While it is a useful tool, there are some guidelines that should be adhered to.
Rendering Pages with Fetch as Google Tool Boostability

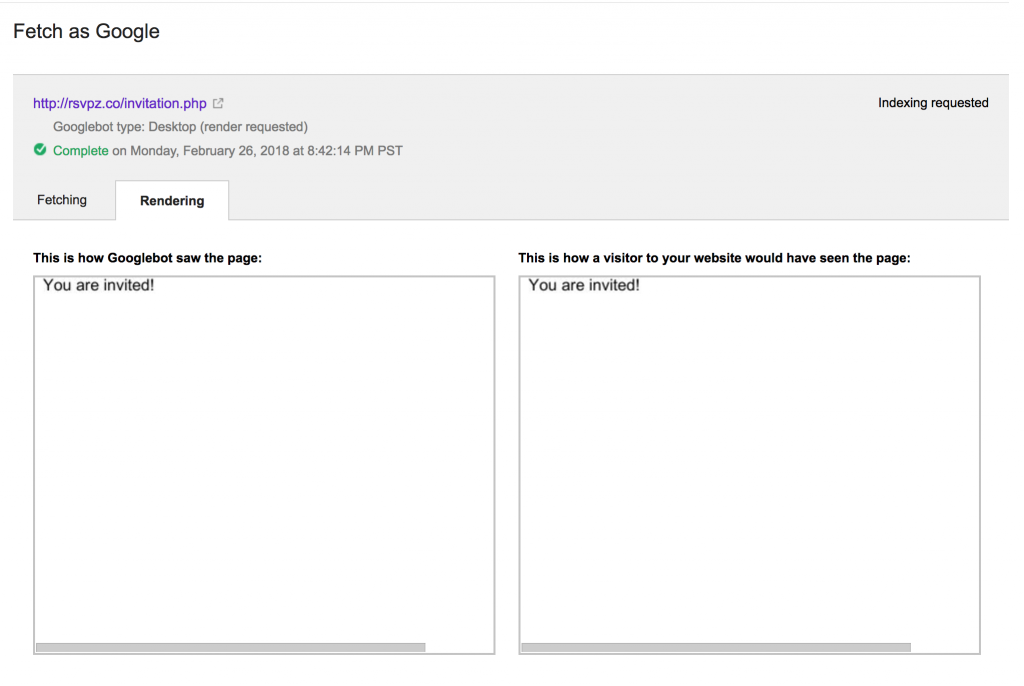
The rendering in the Fetching tab under the heading, " Downloaded HTTP response" and the Rendering tab under the heading, " This is how Googlebot saw the page" both come from the same request. The user agent is: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko; Google Search Console) Chrome/41..2272.118 Safari/537.36
Google Webmaster Tools Adds New feature Fetch And Render By Device

This help content & information General Help Center experience. Search. Clear search
The Fastest Way To Index Content in Google Fetch & Render

Step 4: Select Fetch or Fetch and Render. Fetch: fetches the requested URL and displays the HTTP status; Fetch and Render: fetches the requested URL, displays the HTTP status, and renders the page based on the specified platform (desktop or smartphone). This can be understand any visual differences between how a user would see your page.
Google Webmaster Tools Adds Fetch & Render By Device Type

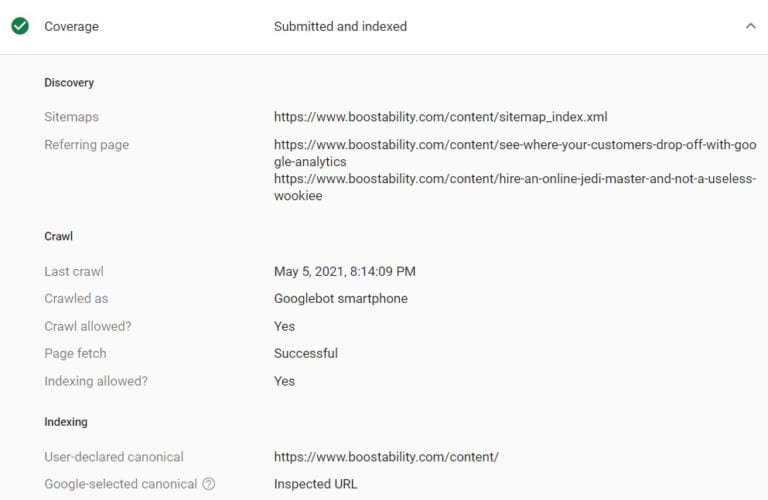
What is Google Fetch and Render? What is the Google URL Inspection Tool? How to Submit a URL in Google Search Console's Indexing Tool Step 1: Navigate to the URL Inspection Tool Step 2: Enter in a URL and Click Search Step 3: Click the 'Request Indexing' Link Why is it Important to Use Google's Request Indexing Tool?
Google Fetch & Render In Google Webmaster Tools

In the left-hand navigation, click Crawl and then select Fetch as Google. In the textbox, enter the path component of a URL on your site that you want Googlebot to retrieve. From the grey.
What Happens When you Fetch as Google, Fetch and Render and Request

The Fetch as Google tool enables you to test how Google crawls or renders a URL on your site. You can use Fetch as Google to see whether the Googlebot can access a page on your site, how it renders the page, and whether any page resources (such as images or scripts) are blocking the Googlebot. This tool simulates a crawl and render execution as.
See a Website by the eye of a Google Google Fetch

Click Fetch for having Googlebot fetch the path you entered, or click Fetch and Render to have Googlebot both fetch the path and render it as webpage. You can use this tool to fetch.
Fetch And Render in Search Console Boostability

Fetch and Render, now known as "Inspect any URL" is a free Google SEO tool that you can use to help streamline your SEO efforts and discover glitches that may be holding your site back. With so many details to consider, technical SEO can seem overwhelmingly complex. It doesn't have to be though.