Top Five Slider Implementations for your Website web design by

A slider is a term that refers to a slideshow on a website. An example of a slider can be a revolving carousel that displays products or photos. Web designers can incorporate sliders into all kinds of sites, but they are most useful for businesses wanting to show relevant content or showcase professional portfolios.
16 Inspiring Examples of Stunning Modern Homepage Sliders

slider-container is just the element on your site that you want the slider to go in. slider is like the 'screen', or the viewport that will display all your slides. slides will hold your slides. This is the element that actually scrolls to give the slider effect. slide is each individual slide.
Beautiful Examples of Sliders in Website Design Designmodo

Webflow CMS Swiper Sliders - Free Cloneable. 394. 3.6k. Flow Ninja. Overlapping CMS Slider. 381. 1.5k. Timothy Ricks. Discover the best slider websites created by professional designers.
25 Photo Slideshow Examples in Web Design to Inspire You

Here's how responsive sliders outshine their traditional counterparts: Adaptable Format Universal Device Friendliness Fluidic and Agile Designs Support for Touch and Swipe Gestures Optimized for Superior Performance Media Compatibility A Curated Selection of Slider HTML CSS Responsive Examples Code Snippets
100+ Free Slider Templates Unlimited Downloads

April 9, 2020 Looking for slider examples to inspire your next website design? Sliders are a fantastic design tool for showcasing the most important content on your site in an eye-catching, engaging, and space-saving way. What's more, modern sliders have evolved well beyond the simple image carousels of a decade ago, as you'll see below.
12 Amazing Slider Website Designs [Examples & When to use] Alvaro

Beautiful Examples of Sliders in Website Design - Designmodo How to Export Figma Designs to Websites & HTML, No Code - Siter.io Share Watch on Never miss an article or news again. However, off late certain content sliders are being designed keeping in mind the users' propensity of exchanging views with people all over the globe online.
Best Slider Design For Website Best Design Idea

Inspiring Examples of Website Sliders in Modern Web Design Latest Version: 6.6.20 Slider Revolution Features Templates Blog Help Center Buy Now Explore unique, engaging website sliders in modern web design, their role in UI/UX, and how they inspire creativity and user engagement.
12 Inspiring Slider Examples for Your Next Website

Better Website Sliders with Slider Revolution Unlike WordPress image slider plugins that are nothing more than file uploaders, Slider Revolution is a professional web design tool. It has everything you need to create beautiful, responsive website slider designs — quickly and easily, too. 250+ Slider Templates
Web Hosting Sliders 2 Designs Sliders, Slider web, Web graphic design

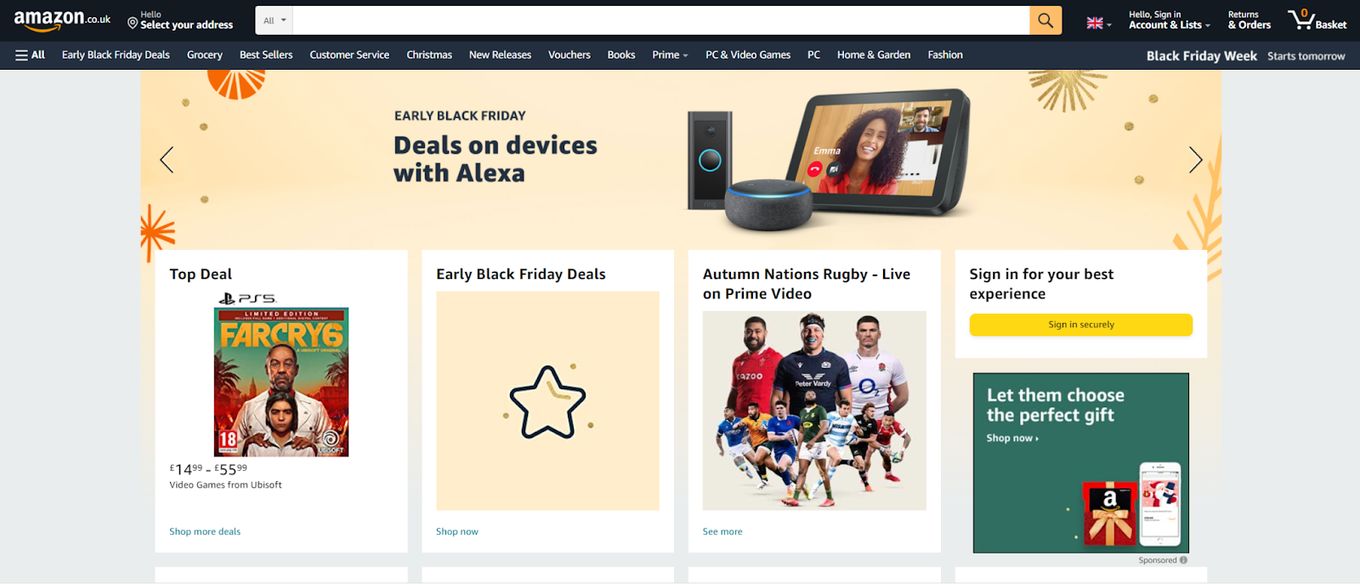
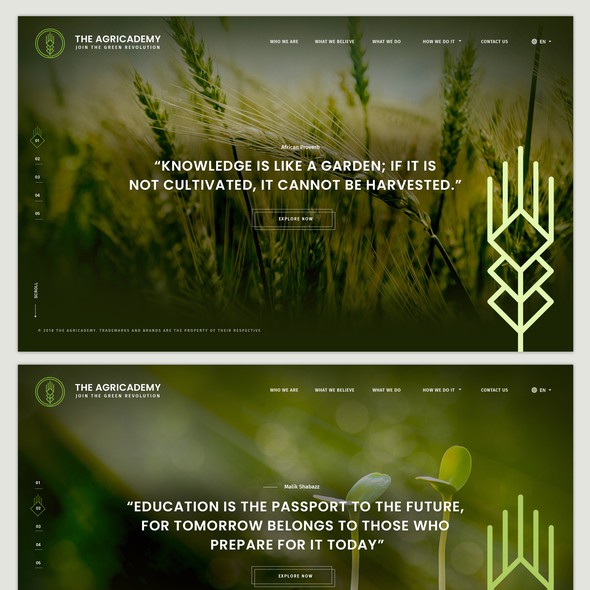
Sliders let you display more than just one image. Calls to action. Sliders provide opportunities to display multiple CTAs for your important content. Let's take a look at some examples of how you can use homepage sliders. 1. Full Width Gradient Slider 🎓 Available in Smart Slider 3 Free - Full Width Gradient Slider
Slider Websites the Best Slider Web Design Ideas 99designs

Website sliders, often seen as a slideshow, are a sequence of rotating content - images, videos, text - placed strategically on web pages. Sliders serve to engage users by highlighting important information or showcasing unique aspects of a product, service, or website.
30+ Fresh HTML jQuery Image Sliders and Carousels of 2021

A slider, my friend, is a nifty little web design technique that lets us shuffle through various pieces of content—images, videos, text—you name it! Think of it like a digital billboard, constantly changing to show you something new, something exciting.
5 Amazing Website Slider Examples For The Home Page EssentialPlugin

19. WordPress Slider Plugin by Supsystic. Price: $46 per year for one website (free version also available) The WordPress Slideshow Plugin by Supsystic is an easy-to-use, fully responsive WordPress slider plugin that helps you create and display professional-looking slides for your images and blog content.
Tips on How to Use Sliders in Web Design (with Beautiful Examples)

This is our collection of the best free Bootstrap slider templates you can use on any website or blog. We couldn't find any solid carousels, so we created our own. This allowed us to go one step further in designing and developing some truly EXTRAORDINARY slider examples. Moreover, we also focused on creating a user- and beginner-friendly code.
Sliders And Galleries Website Template

A slider is an element used in certain websites that allows visitors to consume different chunks of information within the same space. They are also known as carousels or slideshows, and they can contain images, videos, or any other website elements. They can be consumed in a sequential or non-sequential order.
12 Amazing Slider Website Designs [Examples & When to use] Alvaro

Slider websites by CreativeDezigner Make your business shine online with a custom slider website designed just for you by a professional designer. Need ideas? We've collected some amazing examples of slider websites from our global community of designers. Get inspired and start planning the perfect slider web design today.
Website Slider Design Ideas Best Design Idea

CSS sliders are a great way to improve the user experience on your website or application. They allow users to navigate through a series of items or images in a more interactive and engaging way. Moreover, they can be customized to match the look and feel of your project, ensuring a consistent and cohesive design.