Free Final Paper Cliparts, Download Free Final Paper Cliparts png images, Free ClipArts on

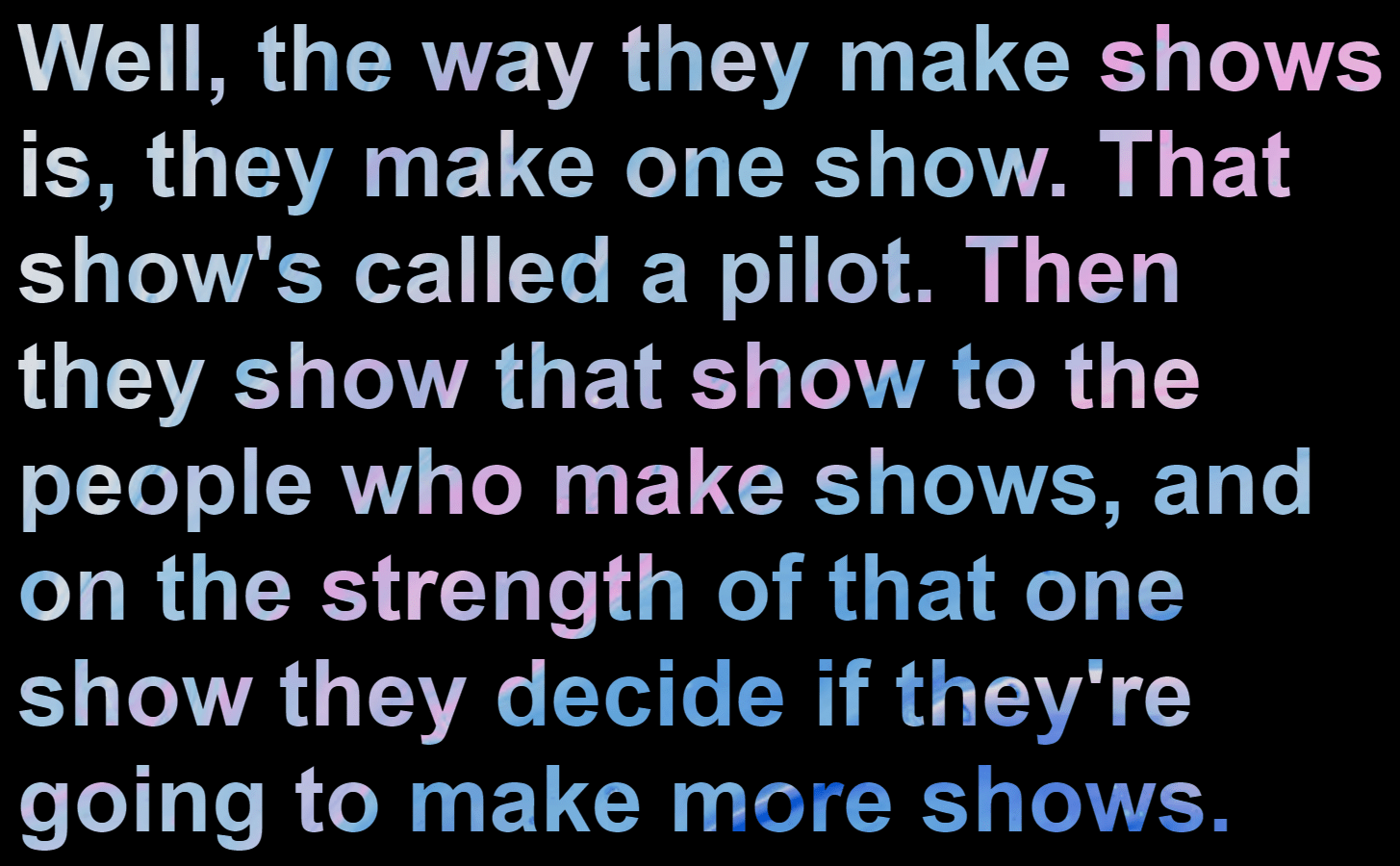
Background-clip: text | Can I use. Support tables for HTML5, CSS3, etc January 7, 2024 - New feature: Selectlist - Customizable select element Feature: Background-clip: text # Background-clip: text - UNOFF Clipping a background image to the foreground text. Usage % of Global 3.28% + 94.65 % = 97.93 % unprefixed: 3.27% + 70.68 % = 73.95 %
[29+] Background Text

The W3Schools online code editor allows you to edit code and view the result in your browser
Funky text backgrounds with backgroundclip CSS Jamstack developer Rob Kendal

1. background-clip: text | by omgzui | JavaScript in Plain English Member-only story 7 Practical CSS Tips Part 2: 1. background-clip: text, 2. :empty selector, 3. ga, 4. position: sticky, 5. user-select, 6. :invalid pseudo-class, 7. :focus-within pseudo-class omgzui · Follow Published in JavaScript in Plain English · 5 min read · Dec 2, 2022
15 Best Free CSS BackgroundClip Examples In 2023

Definition and Usage The background-clip property defines how far the background (color or image) should extend within an element. Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property. CSS Syntax background-clip: border-box|padding-box|content-box|initial|inherit; Property Values
Background for text stock vector. Illustration of artwork 8421783

text The background is painted within (clipped to) the foreground text. Accessibility concerns When using background-clip: text check that the contrast ratio between the background color and the color of the text placed over it is high enough that people experiencing low vision conditions will be able to read the content of the page.
CSS backgroundclip text Michael Gearon

background-clip lets you control how far a background image or color extends beyond an element's padding or content. .frame { background-clip: padding-box; } Values border-box is the default value. This allows the background to extend all the way to the outside edge of the element's border.
13 CSS Text Background Effect Examples OnAirCode

The "background-clip: text" is supported in all main browsers with the Webkit prefix, it allows a background image to be clipped by a text element. So to fix your problem simply add: -webkit-background-clip: text;
Graphic Text Hd Transparent, Vector Text Background Graphics, Text Background Graphics, Red

The background-clip CSS property specifies whether an element's background, whether a
15 CSS backgroundclip Examples

I have extended this property with a fourth value, text, that causes the background image to clip to foreground text (including decorations and shadows). The shape of the foreground content (including alpha transparency in the content) is applied as a mask to clip background drawing for the box. Here is an example:
🥇CSS Innovative Text Shadow Wall Text Background clip text Advanced CSS Tutorial. YouTube

CSS background-clip property defines the background area for an element to clip the background image, color, or gradient. For example, div { background-clip: content-box; } Browser Output Here, the background-clip property only applies the background to the content-box.
Details 100 text background color in css Abzlocal.mx

The background-clip property also accepts a text keyword that clips the background to be no further than the text within the content box. For this effect to be evident in the actual text within a CSS box, the text must be partially or completely transparent.
Free Text Shape Cliparts, Download Free Text Shape Cliparts png images, Free ClipArts on Clipart

Fonts. Graphics. Embroidery. Crafts. Something for Everyone. Come & Explore. Tailor-Made Designs for Your Specific Needs at Creative Fabrica. Instant Downloads.
text background design clipart 10 free Cliparts Download images on Clipground 2023

Use bg-clip-text to crop an element's background to match the shape of the text. Useful for effects where you want a background image to be visible through the text.
Free download Use webkit background clip text and webkit fill text color [1024x600] for your

In that example, I use two different gradients and two values with background-clip.The first background gradient is clipped to the text (thanks to the text value) to set the color on hover, while the second background gradient creates the bottom underline (thanks to the padding-box value). Everything else is straight up copied from the work we did in the first article of this series.
[29+] Background Text

75 of The Top 100 Retailers Can Be Found on eBay. Find Great Deals from the Top Retailers. eBay Is Here For You with Money Back Guarantee and Easy Return. Get Your Shopping Today!
text background design clipart 10 free Cliparts Download images on Clipground 2023

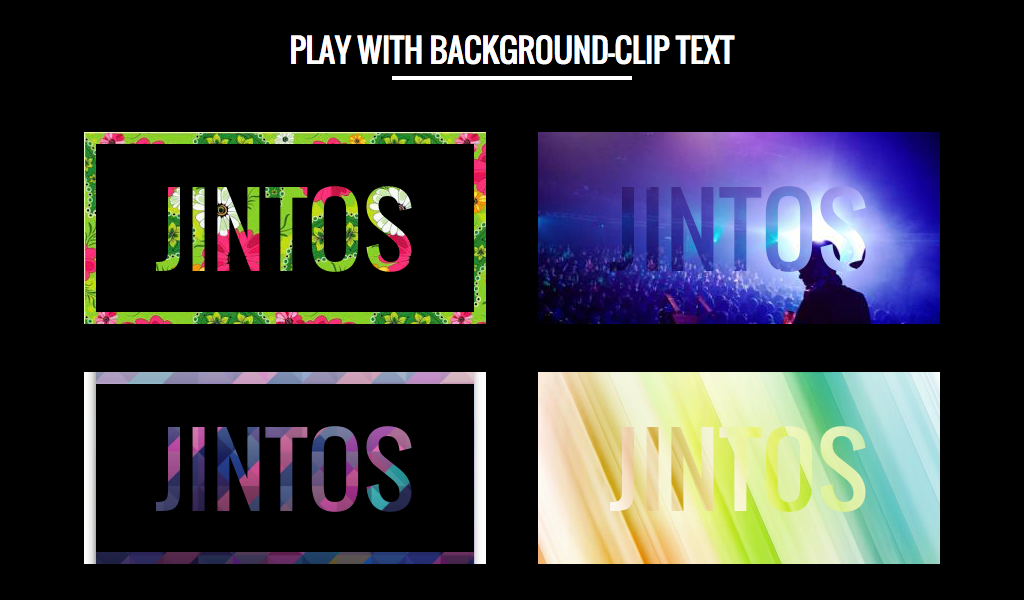
With the CSS property "background-clip: text" (which is currently only supported in Webkit browsers), we can add a background image to a text element. Today we will experiment with it and create some fun examples by adding CSS3 transitions. The images in the first demo are by Andreas Preis and the image in the last demo is by Joanna Kustra.