Bottom Sheet Widget In Flutter Modal Bottom Sheet Flutter Tutorial Vrogue

2 Answers Sorted by: 1 Add modal_bottom_sheet and use showMaterialModalBottomSheet
Flutter Uber 6/6 Draggable Scrollable Bottom Sheet YouTube

Use the Flutter Draggable Modal Bottom Sheet to display extra information within a custom height sheet in Flutter. Adjust the height of the bottom sheet, mak.
Bottom Sheet with Rounded Corners 3 Steps Away [2023 Flutter] FlutterBeads

I use the flutter function showmodalbottomsheet to display a page with a customscroll view. But I have a problem when the scroll of the scrollview is overscrolling I wanted to scroll the the bottomsheet instead of overscrolling the customscrollview. How can I choose which scroll I want to use? for example I want to do like Facebook commentary page:
resizable bottom sheets can have scrollable content

Build the Draggable Sheet. The sheet is relatively flexible and can be placed in any container. Below, we create a sheet with all attributes it offers: Firstly, we set the initialChildSize to 0.5.
GitHub JohannesMilke/modal_bottom_sheet_example Use the Flutter Draggable Modal Bottom Sheet
5 Answers Sorted by: 39 I've found a solution implementing the code below
Flutter Draggable Bottom Sheet Demo Example Flutter Packages Speed Code YouTube

Modal bottom sheets in Flutter are used to display supplementary content while restricting the user from interacting with the app's main content. As the name suggests, a bottom sheet is positioned at the bottom of the screen. Let's say, for example, you have a photo saved in Google Photos that you want to share with a friend.
Bottom Sheet Widget In Flutter Modal Bottom Sheet Flutter Tutorial Vrogue

i. The header of the bottom sheet is draggable, which is used to adjust the height of the sheet. ii. The header of the sheet contains a text field. iii. The bottom sheet's middle part.
How to Implement Bottom Sheet Modal in Flutter

A custom scroll physics for modal bottom sheets with nested scroll view. This BottomSheetScrollPhysics behaves as ClampingScrollPhysics at the top of the scroll and as the default ScrollPhysics on the bottom. This means that on iOS it will behave like ClampingScrollPhysics at the top and BouncingScrollPhysics at the bottom. And on Android, it.
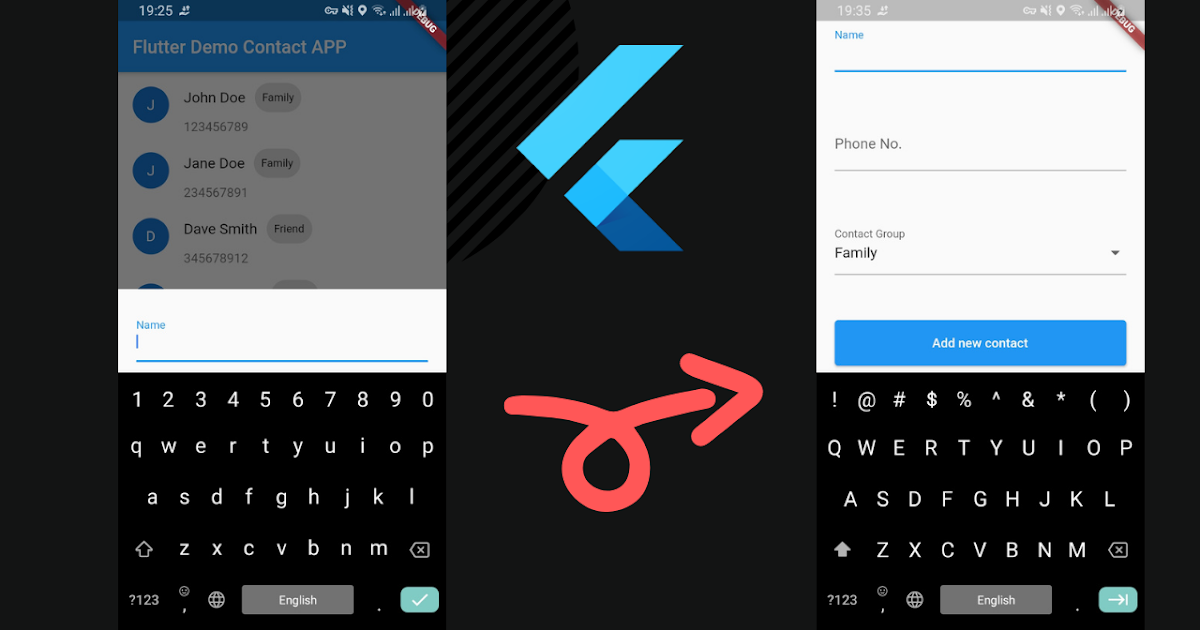
Flutter Move Bottomsheet Along With Keyboard Which Has Textfield Sombex Home Windows 11

Material Modal BottomSheet. It's pretty easy to use all you need to do is wrap your content with showMaterialModalBottomSheet like this. showMaterialModalBottomSheet (. context: context, builder: (context) => Container (), ) You can also use it with ScrollView inside. All you have to do is use ModalScrollController inside the ScrollView like.
A Beginners Guide to the Flutter Bottom Sheet Tutorial YouTube

description DraggableScrollableSheet class A container for a Scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. This widget can be dragged along the vertical axis between its minChildSize, which defaults to 0.25 and maxChildSize, which defaults to 1.0.
Flutter Custom Bottom Sheet Modal by Alex Melnyk LITSLINK Mobile Development Dec, 2020

Push new views inside the modal bottom sheet. a. If you want to push a new modal bottom sheet just call showCupertinoModalBottomSheet again (works with two option) b. For inside navigaton add a new Navigator or CupertinoTabScaffold inside. c. Also it supports flutter features as WillPopScope to prevent the modal bottom to be closed. Build other.
Flutter Bottom Sheet Tutorial & Examples KindaCode

The Flutter Draggable Scrollable Sheet & Draggable Bottom Sheet are sliding up and down from the bottom of the screen in Flutter.Click here to Subscribe to J.
Bottom Sheet Widget In Flutter Modal Bottom Sheet Flutter Tutorial Vrogue

Flexible and scrollable bottom sheet. All you have to do is call showFlexibleBottomSheet() and you'll get a popup that looks like a modal bottom sheet and can be resized by dragging it up and down and scrolled when expanded. There are 2 types of BottomSheets: BottomSheet; StickyBottomSheet; Example Simple BottomSheet. To show bottomSheet, use :
Bottom Sheet Widget In Flutter Modal Bottom Sheet Flutter Tutorial Vrogue

In this blog, we will explore the Modal Bottom Sheet Widget In Flutter.We will also implement a demo of the Modal Bottom Sheet Widget, and describes its properties. and how to use them in your flutter applications.. Table Of Contents :: Flutter. Modal Bottom Sheet. Code Implement. Code File. Conclusion. Flutter : " Flutter is Google's UI toolkit that helps you build beautiful and natively.
Flutter bottom sheet tutorial Beginners Guide AndroidCoding.in

How to scroll your bottom sheet differently with Flutter? Dec 12, 2022 Problem Some time ago I had to implement a bottom sheet that should be possible to expand or collapse by dragging just a header and a user shouldn't be bound to some fixed height of that bottom sheet.
Bottom Sheet Widget In Flutter Modal Bottom Sheet Flutter Tutorial Vrogue

A closely related widget is a persistent bottom sheet, which shows information that supplements the primary content of the app without preventing the user from interacting with the app. Persistent bottom sheets can be created and displayed with the showBottomSheet function or the ScaffoldState.showBottomSheet method.