
40 Javascript Flip Card On Click Javascript Answer

Flip Card in JavaScript onclick Event August 4, 2023 Vanilla JavaScript, Animation Live Preview Download (4 KB) This JavaScript code snippet helps you to create flip card animation onclick event. It defines an event listener for a click on an HTML element with the CSS class "tile".
How to Create a Pure CSS 3D Flip Card Animation without JavaScript Dieno Digital Marketing

69 jQuery Cards. September 19, 2022. Collection of hand-picked jQuery card code examples from Codepen and Github: 3d, animated, flip, expanding, stacked, unfolding. Update of October 2021 collection. 10 new examples.
Flip Card in JavaScript onclick Event — CodePel

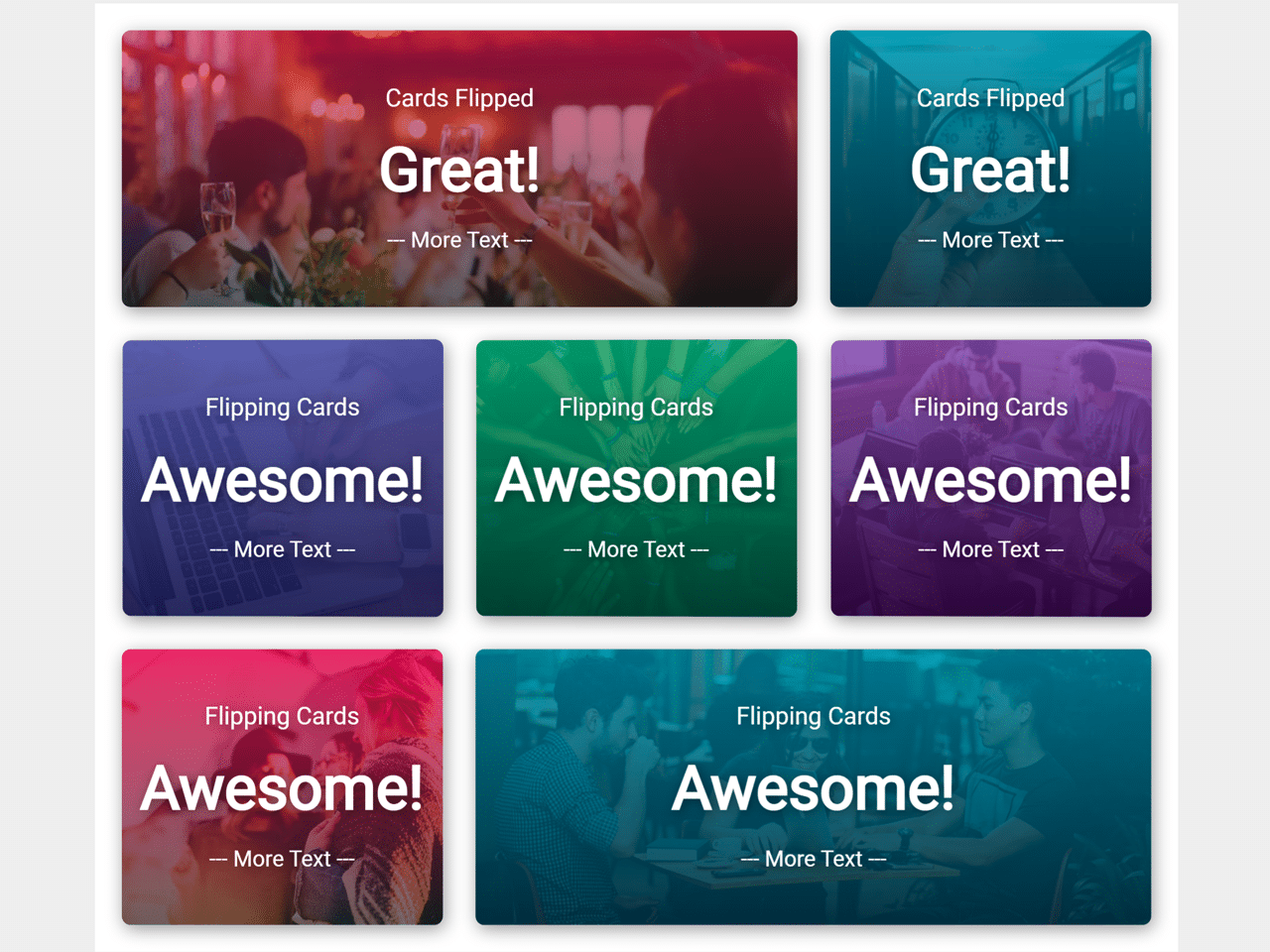
This profile card design would be a decent expansion to individual and portfolio websites. Demo/Code. 2. Javascript Flip Card Design. In case you are looking for an intense card flip animation, this example of a JavaScript card might inspire you. On clicking the card, the whole card zooms in and the flips around.
How to make a simple Flip Card using HTML, CSS and JavaScript

Build a Card that flips on 'click' with HTML, CSS, and Vanilla Javascript (Part 1) Carla Kroll · Follow Published in Coding with Carla · 12 min read · May 27, 2019 3 There is a feature that I.
30+ JavaScript Card Design Code Examples OnAirCode

Learn how to create a flip card with CSS. Move your mouse over the image below: John Doe Architect & Engineer We love that guy Try it Yourself » How To Create a Flip Card Step 1) Add HTML: Example
40 Javascript Flip Card On Click Javascript Answer

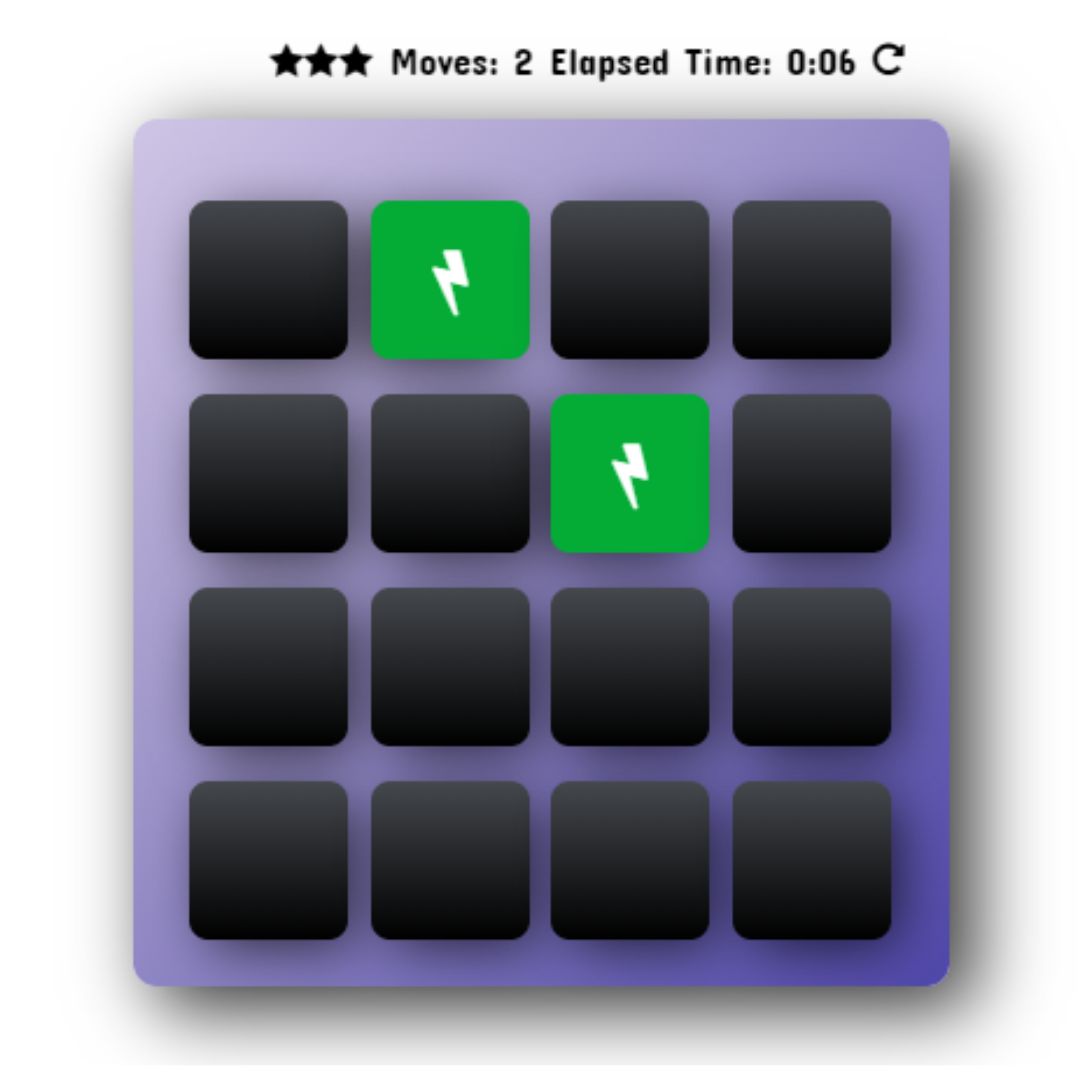
how to flip card in javascript memory game Ask Question Asked 6 years, 7 months ago Modified 6 years, 7 months ago Viewed 1k times 0 im a begginer in javascript and im trying to flip a card when i click on it. im passing the cardid in the html when calling the function flipcard. but im getting an error saying cannot set property src of null.
Creating Flip Card Memory Game with HTML, CSS, and JavaScript

jQuery Flip v1.1.1 A jQuery plugin to flip content with 3D animation StarForkDownload Example FrontClick to flip me! BackClick to flip me back! How to include Simply include jquery.flip.js on your page. jQuery Flip has a dependency on jQueryso make sure to include that first. From CDN Use both jQuery and jQuery Flip directly from CDN.
Flip Card Effect using HTML,CSS & JavaScript YouTube

Flip card with JS HTML HTML xxxxxxxxxx 21 1 2 3
FRONT
7FRONT
8FRONT
9BACK
12BACK
13Learn how to create a 3D Flip card using HTML, CSS and a little bit of Javascript. Create a 3D

Flip cards with Javascript # acessibility # flexbox # javascript # toggle Flipping a card, or some element is something that is used quite often in many projects/applications. You can achieve it "only" using it CSS, by toggle and even by click, but it is a good way to start learning JS.
35 Javascript Flip Card On Click Modern Javascript Blog
These flip cards add a touch of interactivity and visual interest to your website or application, creating engaging user experiences and captivating your audience. Flip cards have gained popularity in modern web design as they provide an elegant and dynamic way to showcase content.
CSS Flip Card Effect YouTube

CSS Noughts & Crosses. Check the following code used to create an interactive flip card that can be added to any existing web page. Your Task Change the HTML code to create a collection of flip cards using Computer Science terminology. (e.g. Programming Terminology) Change the CSS code to change the look and feel of your flip card (front.
Flip Card using HTML CSS & JavaScript YouTube

Clicking the "Flip Card" button will show the opposite side of the card and do so with a nice, natural looking flip. Initial Setup Our card will consist of a pair of div s, we'll toggle between which div we want to show using a single CSS class, and we'll do the rest using CSS transforms. Let's setup our div s and initial CSS to get started.
Learn Vanilla Javascript Memory Game Tutorial Flip Card [4/11] YouTube

Learn how to create an awesome animating card flip with only the use of HTML, CSS and JavaScript. You can use this in games, website reveal cards or even for.
Card Flip Animation using JavaScript Code — CodeHim

Flip-card with js buttons instead of the more common css hover. Perhaps more userfriendly?. Pen Settings. HTML CSS JS Behavior Editor HTML.. Search for and use JavaScript packages from npm here. By selecting a package, an import statement will be added to the top of the JavaScript editor for this package.
Card Flip Effect (HTML & CSS)

Learn how to develop flip card memory game in JavaScript. It is a simple and fun game. In this game project, you need to match the pair of images by flipping them. You all might have played the game because it is a super old and popular game. Now let's see how we can create this. Project Prerequisites
Flutter Flip Card Animation with Back and Forward Different cards

Don't just flip your card on hover, use JavaScript to flip it on command. Includes instructions on how to change the reverse face to show a different face each time and tricks to give the card a nice 3D effect while flipping. This series will be divided into three parts (plus a fun bonus at the end): Part I: HTML Part II: CSS Part III: JavaScript